max在Lightbox JS這篇文章曾經跟大家分享過一個圖片的效果程式,由於使用上必須修改到佈景主題裡面的檔案,常常造成使用上的不方便。現在這個圖片特校有外掛程式可以使用了,不需修該佈景主題裡面的檔案,啟動外掛程式,加註語法,簡單就可以使用了。
接下來,就跟大家分享這個外掛程式Lightbox2的安裝與使用過程。
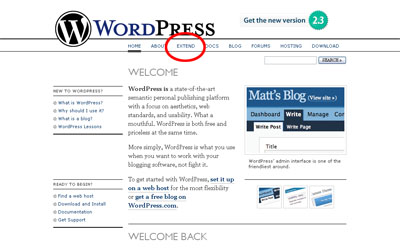
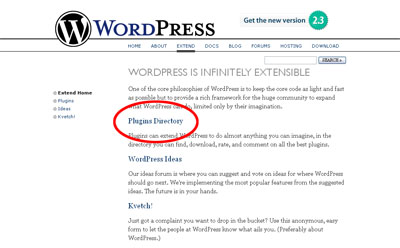
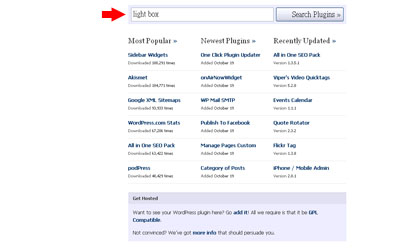
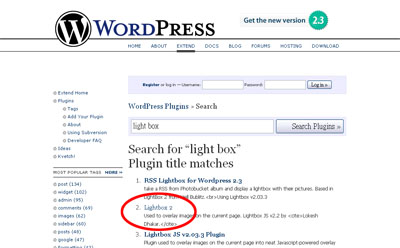
1. 連到WordPress官網的外掛程式下載頁面(圖一,圖二紅色圈圈處),在搜尋欄裡輸入light box(圖三紅色箭頭),然後點選Search Plugins,得到搜尋結果Lightbox 2(圖四紅色圈圈處)。
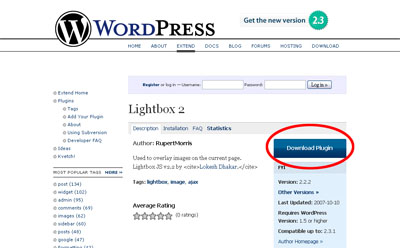
2. 來到Lightbox 2的下載頁面,點選Download Plugin(圖五紅色圈圈處),接下來會出現檔案下載的視窗(圖六),點選確定將檔案下載回來。

3. 將下載回來的檔案解壓縮後,會得到一個lightbox2的資料夾,加上lightbox2.php和readme.txt這兩個檔案(圖七)。

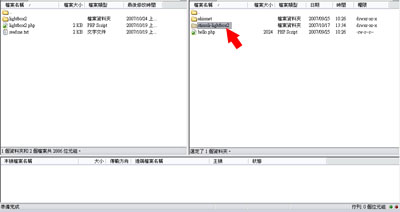
4. 使用FTP軟體連線到你的主機,在/wp-content/plugins/下建立一個名稱為stimuli-lightbox2的資料夾(圖八)。
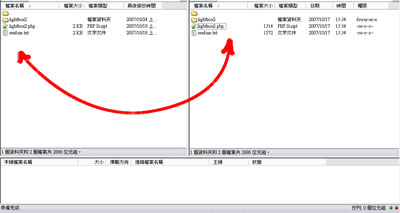
5. 接下來將lightbox2的資料夾,加上lightbox2.php和readme.txt這兩個檔案上傳到stimuli-lightbox2這個資料夾裡面(圖九)。
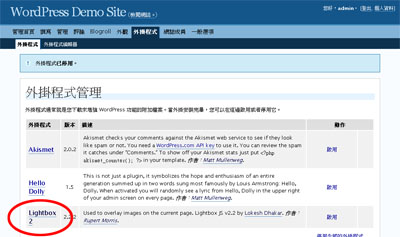
6. 上傳完畢後,關閉FTP軟體,打開瀏覽器登入WordPress的管理介面,點選外掛程式,來到外掛程式管理,會看見底下有一個Lightbox2的選項(圖十紅色圈圈處),點選畫面右方的啟用,啟動這支Lightbox2的外掛程式,啟動完成後會出現綠色的色塊(圖十一)所示。
7. 在開始進行編寫文章前,先到管理首頁,點選右上方的個人資料(圖十二箭頭所指),來到個人選項,將撰寫時,使用可視化編輯器。前的打勾取消(圖十三紅色圈圈處),這是為了往後在編輯文章時容易修改編碼,如果你已經習慣預設的編輯模式,不取消打勾也無所謂。
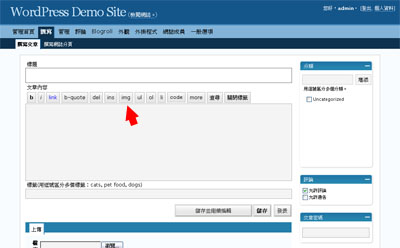
8. 點選頁面上方的撰寫,開始編寫一篇圖片具有特殊效果的文章。在文章內容開始插入圖片,點選img(圖十四箭頭所指),跳出需要輸入圖片位址的視窗(圖十五),請填入圖片的位址(這裡的圖片應該是小圖),接著跳出輸入圖片的描述視窗(圖十六)。


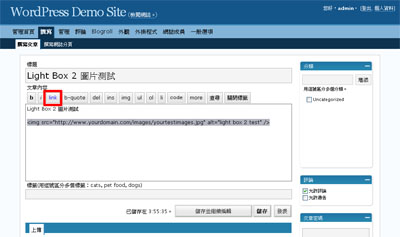
9. 圖片輸入完成後回到編輯畫面,將圖片的整段語法選起來(圖十七灰色字體),然後點選link(圖十七紅色框框)。
10. 跳出輸入URL的視窗(圖十八),這裡輸入大圖的位址。

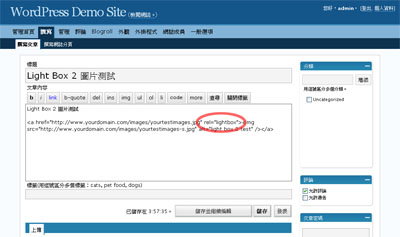
11. 完成後回到編輯視窗,找到a href="http://www.yourdomain.com/images/yourtestimages.jpg"就是大圖的位址,在它的後面加上rel="lightbox"這個圖片特殊效果的語法(圖十九紅色圈圈所示),編寫完成後就可以點選發表,完成這一篇文章。
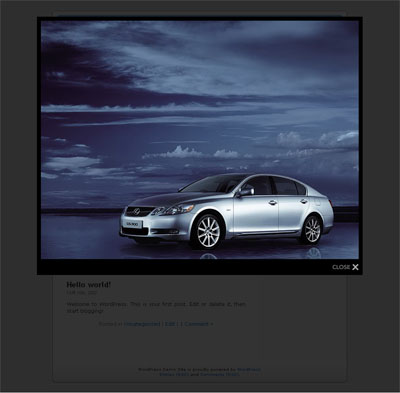
12. 來到你的首頁可以看見剛發表的文章(圖二十),點選圖片後,會出現(圖二十一)的特效。
以上就是Lightbox2這支外掛程式的安裝與使用跟大家分享,示範頁面的中文化是採用skyfate版本,如果你是採用其他中文語言檔的話,畫面可能會有不同,但是操作原理相同。
另外,在Lightbox2 FAQ作者也表示,如果安裝後有無法產生特殊效果的情況發生,請先將佈景主題切換到預設值的佈景主題,看看是否可行,如果在預設的佈景主題可以成功執行的話,那就是它的外掛程式跟你的佈景主題不相容,請尋找相容的佈景主題搭配。
引用:wordpress.com.tw


















 留言列表
留言列表
