ad
yahoo奇摩購物中心 >>
|
- Nov 30 Fri 2007 21:11
[分享]「日文」測試看看50音記多少
- Nov 30 Fri 2007 21:10
分享]測試你的日文程度
- Nov 30 Fri 2007 21:09
[分享]一個能力試模擬試題的網
- Nov 30 Fri 2007 21:08
[分享]日語自遊行 - 學日語
- Nov 30 Fri 2007 21:06
[分享]學日文的網站2
學日文的網站
日語自遊行(適合初級日本語學習者)
http://www.rthk.org.hk/elearning/gogojapan/
http://www.rthk.org.hk/elearning/gogojapan2/
和風日語網(適合不同程度,內容非常豐富)
http://www.jpwind.com/
速讀日本語(初級至中級)
http://www.geocities.com/languageweb/japanese.html
日本語教室(日文網站)
http://www.japanese-nihongo.com/
- Nov 30 Fri 2007 20:08
[教學] 創用 CC 授權 ─ 保護你部落格的文章
當然有人會說,我寫部落格只是舒發一下情感,或者分享一下經驗,幹嘛還要那麼麻煩宣告一些條款?
我們都有經驗,在別人的部落格或者網站或者書籍或者一些報章雜誌上等更多地方上,看到我們寫的東西,而作者並沒有宣告文章引用來源,也許修改一部分,也許整篇複製,不管是何種方式,在我們原創人眼裡看來,總不是滋味,好像有東西被偷了一樣。
如果我們使用創用 CC 授權,我就有相當程度的法律立足點,可以告知張貼者,請他標明文章出處,或是刪文,今天或許我們不會為了一篇文章、一句話、一首歌、一張圖片照片、一首影片等到法院告人,但是如果我們部落或者網誌等日記上的作品被他人拿去修改,然後作為商業行為,宣傳或販賣或甚至未經作者同意而任意張貼,看你心裡作何感想?被人賣了,還替別人數錢,最有名的就是,彎彎的五月天事件!
根據上面所提到的,公開引用之著作必須先取得作者的同意,引用一篇文章,還要寫信問作者,這樣有點麻煩,而使用 “創作CC授權” 就可以簡化這一些步驟,我們先把授權規定做好,這樣別人要引用時,只要遵守我們的規定,就可以直接引用,不必再詢問原作者,這樣我們也省的麻煩!
開始申請一個授權貼紙:
前面啦啦喳喳的說了一大堆,現在我們對 “創作CC授權” 應該有一定程度的了解了,現在我們可以來申請一個授權貼紙,放在我們的部落格裡!
1.首先進入到「選擇授權條款」的頁面,依照欄位所示,來選擇我們需要的規則,好了之後,按下 “選擇一份授權條款” 按鈕,來產生 HTML 碼[語法]。
2.接下來複製框框內所產生的 HTML 碼 [語法的意思],貼到你的部落格裡[可以放語法的欄位就行了!
3.產生出來的貼紙和授權條款!
忘了說,授權貼紙有三種,選一個自己喜歡的就行了!
本著作係採用
創用 CC 姓名標示-非商業性-相同方式分享 2.5 台灣 授權條款授權
延伸閱讀:
mozCC:這是一個給 Mozilla 系瀏覽器使用的擴充套件,可以在狀態列加上網頁相對應的授權要素圖示,讓您瀏覽網站時得知網站的授權特徵;另外也可以在工具列上加上按鈕,讓妳檢視相關聯的後設資料,安裝之後,會在畫面右下角顯示授權。

引用自:blue955
相關網頁:胡言亂語 ─ 創用 CC 授權 ─ 保護你部落格的文章
- Nov 30 Fri 2007 19:58
[WordPress Plugins] 解決 UserOnline 外掛,顯示中文亂碼問題
UserOnline 這一個顯示線上人數的外掛,幾乎 WP 的使用者都會安裝的熱門外掛,不過它在顯示中文方面卻有一些問題,當我們建立一個 UserOnline 的頁面時,嵌入 <?php display_useronline(); ?>,顯示 "現在使用者正在瀏覽的頁面",在中文卻都全部變成問號 ???
目前我使用的版本是 UserOnline 2.20 版,聽說 2.01版,似乎沒有中文亂碼的問題,不過沒關係,我參考了這一篇文章,找了解決的方法,其實很簡單,不用重裝外掛,進到 MYSQL 找 UserOnline 的資料表,將 location 欄位的語系更改為 utf8_general_ci,在按上方 "瀏覽" 清掉 UserOnline 原本的資料,回到部落格裡重新整理一下,就可以看到亂碼問題已經解決了。
參考引用:
.響往藍天 ─ 終於把 wp-useronline 這 plug-in 搞定了
- Nov 30 Fri 2007 19:56
22[WordPress Plugins] 中文 WordPress 工具箱
官方網頁:桑林志─中文 WordPress 工具箱
- 安裝:
下載 mulberrykit.zip,將其上載到伺服器 /plugins/ 中,到後台啟動,就完成安裝了!接著我們必須要把參數加到我們所需要的頁面中,以下是各參數的介紹:
- 最新迴響:
使用參數:<?php get_recent_comments(); ?>
僅顯示留言:<?php get_recent_comments_only (); ?>
僅顯示引用:<?php get_recent_trackbacks(); ?>
- 最新文章:
使用參數:<?php get_recent_posts(); ?>
- 顯示評論最多文章:
使用參數:<?php get_mostcommented(); ?>
- 發表評論最多的網友:
使用參數:<?php get_commentmembersstats(); ?>
- 隨機文章:
使用參數:<?php random_posts(); ?>
其他細部設定請參考官方網站:桑林志,有很詳細的介紹!
參考引用:
.桑林志─中文 WordPress 工具箱
Blue955.我的天
- Nov 30 Fri 2007 19:53
[WordPress Plugins] 顯示原始碼的利器 iG:Syntax Hiliter
iG:Syntax Hiliter 這是一套用來補強 WP 程式碼顯示不足的外掛,它有高亮與法顯示,程式行號顯示,對於常常需要使用原始碼的使用者來說,是一套不可多得的方便利器!
1.安裝方法很簡單,先到 iG:Syntax Hiliter 首頁下載,然後解壓縮,上傳到 /Plugins/ 裡,然後到後台啟動,就安裝完畢了。
2.使用方法,在你要顯示的程式碼前後加上語言標籤 [語言] [/語言],演示如下:
-
#使用 C 語言
-
[c] [/c]
-
-
#使用 HTML 語言
-
[html] [/html]
-
-
#使用 Java 語言
-
[java] [/java]
-
-
#使用 PHP 語言
-
[php] [/php]
-
-
#使用 SQL 語言
-
[sql] [/sql]
-
-
#使用 ASP 語言
-
[asp] [/asp]
-
-
...等等以此類推
iG:Syntax Hiliter 支援的語言有:
.as
.asp
.c
.cpp
.csharp
.css
.delphi
.html
.java
.js
.mysql
.perl
.php
.python
.ruby
.smarty
.sql
.vb
.vbnet
.xml
.code
來源:Blue955.我的天
- Nov 30 Fri 2007 19:50
SiteMeter計數器,圖文申請教學
1.進入 SiteMeter 首頁,點選 Sign Up 進行註冊。
2.填寫基本資料。
3.填寫基本資料。
4.確認剛剛輸入的資料,無誤,請按下一步
5.註冊完成畫面,接著我們點選中間的 manager 進入管理畫面。
6.更改新的密碼:
進來管理畫面時,先點選左邊功能表的 password,先進行更改密碼。密碼更改完成後,請用新的密碼在重登一次。
7.貼上計數器到網站中:
重登完成後,我們就可以來設定我們的計數器了,接著點選 HTML code ,複製 Site Meter JavaScript HTML 中的原始碼,貼到你的網站中,要顯示計數器的地方,如果你的網站不支援 JavaScript,那麼你可以複製下方的 Site Meter Regular HTML 中的靜態原始碼。
8.計數器報表功能:
點選 stats-by-email, SiteMeter 提供這個報表功能,可以再固定時間把紀錄寄到你的信箱裡,方便站長隨時掌握網站的資訊,算是一個很貼心的功能,非常方便。
9.設定計數器版型:
點選 meter style,可以設定計數器的版型,有以下各種可供選取,選取完成後請按 Select 按鈕,回到你的網站上重新整理,就可以看見你剛剛選取新的計數器版型,不用重新貼 Code。
10.完成:
基本上的流程,從註冊到安裝,就大概是如此,SiteMeter 還提供很多細項的功能,可供選擇,例如:訪客的到訪時間,訪客的到訪地點…等,許多的功能還等你慢慢發堀。
引用:Blue955.我的天
另外也有其它相關部落格介紹:
.憂鬱馬戲團─如何加入計數器
.酷玩意部落格(sharecool.org)
.Joypeace理財家族─如何加入Sitemeter計數器
- Nov 30 Fri 2007 19:47
WordPress 外掛程式 Lightbox2
max在Lightbox JS這篇文章曾經跟大家分享過一個圖片的效果程式,由於使用上必須修改到佈景主題裡面的檔案,常常造成使用上的不方便。現在這個圖片特校有外掛程式可以使用了,不需修該佈景主題裡面的檔案,啟動外掛程式,加註語法,簡單就可以使用了。
接下來,就跟大家分享這個外掛程式Lightbox2的安裝與使用過程。
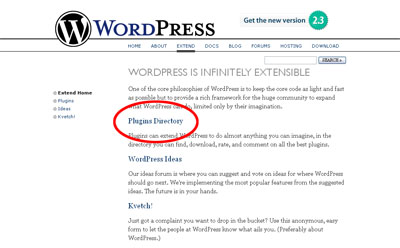
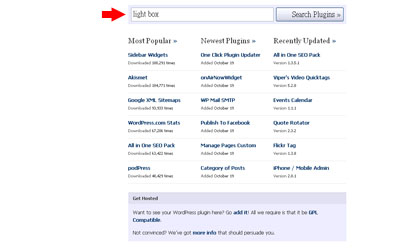
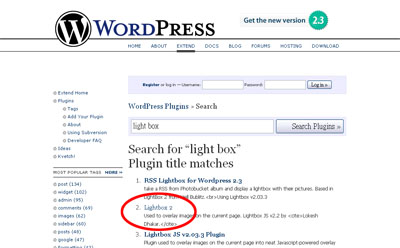
1. 連到WordPress官網的外掛程式下載頁面(圖一,圖二紅色圈圈處),在搜尋欄裡輸入light box(圖三紅色箭頭),然後點選Search Plugins,得到搜尋結果Lightbox 2(圖四紅色圈圈處)。
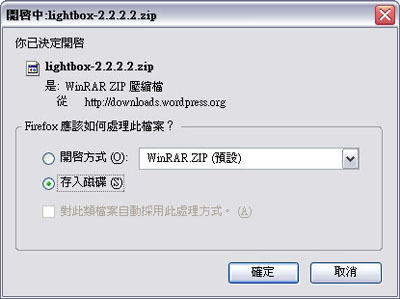
2. 來到Lightbox 2的下載頁面,點選Download Plugin(圖五紅色圈圈處),接下來會出現檔案下載的視窗(圖六),點選確定將檔案下載回來。

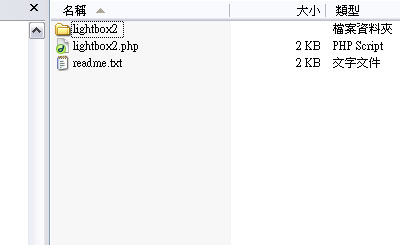
3. 將下載回來的檔案解壓縮後,會得到一個lightbox2的資料夾,加上lightbox2.php和readme.txt這兩個檔案(圖七)。

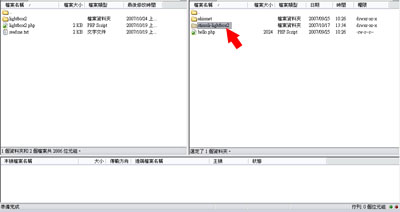
4. 使用FTP軟體連線到你的主機,在/wp-content/plugins/下建立一個名稱為stimuli-lightbox2的資料夾(圖八)。
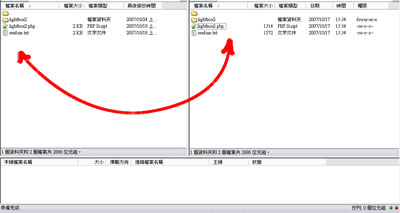
5. 接下來將lightbox2的資料夾,加上lightbox2.php和readme.txt這兩個檔案上傳到stimuli-lightbox2這個資料夾裡面(圖九)。
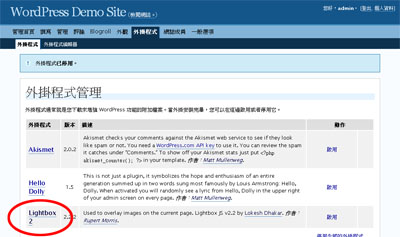
6. 上傳完畢後,關閉FTP軟體,打開瀏覽器登入WordPress的管理介面,點選外掛程式,來到外掛程式管理,會看見底下有一個Lightbox2的選項(圖十紅色圈圈處),點選畫面右方的啟用,啟動這支Lightbox2的外掛程式,啟動完成後會出現綠色的色塊(圖十一)所示。
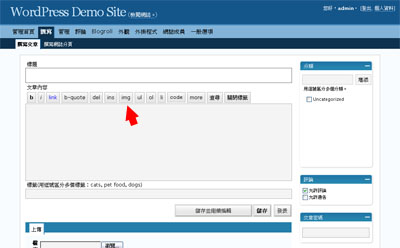
7. 在開始進行編寫文章前,先到管理首頁,點選右上方的個人資料(圖十二箭頭所指),來到個人選項,將撰寫時,使用可視化編輯器。前的打勾取消(圖十三紅色圈圈處),這是為了往後在編輯文章時容易修改編碼,如果你已經習慣預設的編輯模式,不取消打勾也無所謂。
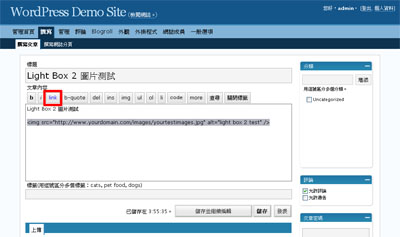
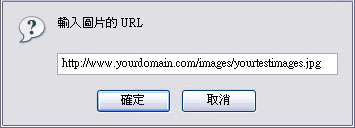
8. 點選頁面上方的撰寫,開始編寫一篇圖片具有特殊效果的文章。在文章內容開始插入圖片,點選img(圖十四箭頭所指),跳出需要輸入圖片位址的視窗(圖十五),請填入圖片的位址(這裡的圖片應該是小圖),接著跳出輸入圖片的描述視窗(圖十六)。


9. 圖片輸入完成後回到編輯畫面,將圖片的整段語法選起來(圖十七灰色字體),然後點選link(圖十七紅色框框)。
10. 跳出輸入URL的視窗(圖十八),這裡輸入大圖的位址。

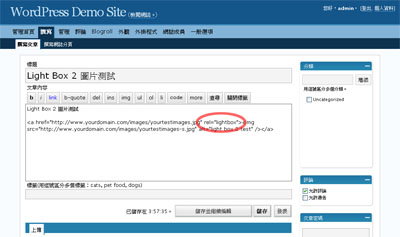
11. 完成後回到編輯視窗,找到a href="http://www.yourdomain.com/images/yourtestimages.jpg"就是大圖的位址,在它的後面加上rel="lightbox"這個圖片特殊效果的語法(圖十九紅色圈圈所示),編寫完成後就可以點選發表,完成這一篇文章。
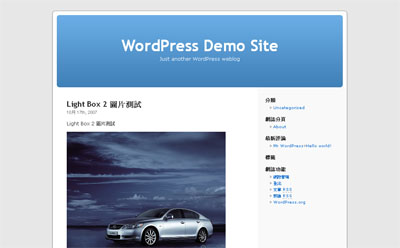
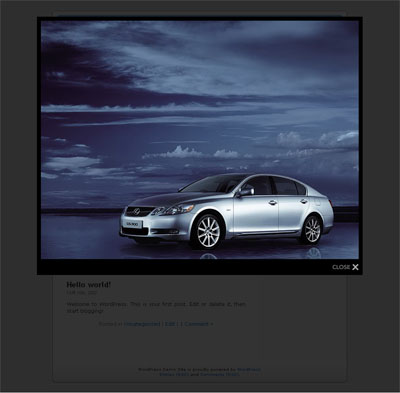
12. 來到你的首頁可以看見剛發表的文章(圖二十),點選圖片後,會出現(圖二十一)的特效。
以上就是Lightbox2這支外掛程式的安裝與使用跟大家分享,示範頁面的中文化是採用skyfate版本,如果你是採用其他中文語言檔的話,畫面可能會有不同,但是操作原理相同。
另外,在Lightbox2 FAQ作者也表示,如果安裝後有無法產生特殊效果的情況發生,請先將佈景主題切換到預設值的佈景主題,看看是否可行,如果在預設的佈景主題可以成功執行的話,那就是它的外掛程式跟你的佈景主題不相容,請尋找相容的佈景主題搭配。
引用:wordpress.com.tw
- Nov 30 Fri 2007 19:45
如何在 WordPress 文章中插入 php 程式
WordPress 的文章中,原本只能寫入文字的文章。並不能在文章中隱藏 php 執行程式的執行結果。
runPHP 這個插件,提供這個可能性。對於,WordPress 2.0 以上的程式,可下載 runPHP 2.2.2 - .zip 檔。解壓縮後置入 plugins 目錄下。並在外掛功能中予以啟用。
我們可試著建立一個分頁 (page) ,其中寫一個簡單的測試碼來試看 php 的可行性。如下 :
< ?php
$curDate = date(’Y-m-d H:i:s’);
echo “\n”;
echo ‘現在的時間是 : ‘ . $curDate;
echo “\n”;
?>
注意 : 寫這些碼,要在 html 碼的狀態下時寫入,而不可在預覽狀態下寫入。寫完後別忘了在寫文章的狀態欄的右下方,要把 run PHP code? 選為啟用。另外,管理主選單選項中的寫作項內 “自動修正錯誤的巢狀 XHTML 語法” 的功能要設為 off 不使用。
寫完以上的碼後儲存並查閱這一頁,就會看到上頭所寫的碼已經確實的執行了。若無法執行,則可能是上述的幾項程序中沒弄對。
這一個插件,提供了我們可在 WordPress 的所有文章中插入 php 程式的無限可能,實在不錯用。
來源:三腳貓學狗叫
- Nov 30 Fri 2007 19:40
[WordPress Plugins] WP-PostViews Plus 我的文章多少人看過
WP-PostViews Plus 這是一套由台灣人經由原作再修改的強化版本,此版本可以區分一般使用者和搜尋機器人,另外也可以輸出最多閱覽數的文章,做為站長統計使用。
其使用參數如下:
- the_views(’Views’, true)
該篇文章的 瀏覽數
第一個參數為 加在數字後面的說明文字
第二個參數為 是否輸出(true為直接印出, false為回傳數值)
- the_user_views(’Views’, true)
該篇文章的 使用者 瀏覽數
第一個參數為 加在數字後面的說明文字
第二個參數為 是否輸出(true為直接印出, false為回傳數值)
- the_bot_views(’Views’, true)
該篇文章的 機器人 瀏覽數
第一個參數為 加在數字後面的說明文字
第二個參數為 是否輸出(true為直接印出, false為回傳數值)
- get_most_viewed(”, 10, 0 , true , true)
最多閱覽數的文章 輸出回傳的型態為以<li>和</li>包圍的項目清單
第一個參數為 查詢文章的型態(’post’為文章 ‘page’為網頁 ”為兩者都要)
第二個參數為 輸出回傳的文章數量
第三個參數為 文章標題的字數(0為不限制)
第四個參數為 是否輸出(true時直接印出, false時回傳數值)
第五個參數為 是否包含機器人的閱覽數(true為包含, false為不包含)
- get_most_viewed_category(0, ”, 10, 0, true, true)
限定分類中最多閱覽數的文章 輸出回傳的型態為以<li>和</li>包圍的項目清單 (1.1.0以後適用)
第一個參數為 限定的分類ID(可以為單一的分類’數字’或是一堆的分類’陣列’)
第二個參數為 查詢文章的型態(’post’為文章 ‘page’為網頁 ”為兩者都要)
第三個參數為 輸出回傳的文章數量
第四個參數為 文章標題的字數(0為不限制)
第五個參數為 是否輸出(true時直接印出, false時回傳數值)
第六個參數為 是否包含機器人的閱覽數(true為包含, false為不包含)
- get_timespan_most_viewed(”, 10, 7, true, true, 0)
在最近的數天內發表的最多閱覽數的文章 輸出回傳的型態為以<li>和</li>包圍的項目清單
第一個參數為 查詢文章的型態(’post’為文章 ‘page’為網頁 ”為兩者都要)
第二個參數為 輸出回傳的文章數量
第三個參數為 查詢的最近天數
第四個參數為 是否輸出(true時直接印出, false時回傳數值)
第五個參數為 是否包含機器人的閱覽數(true為包含, false為不包含)
第六個參數為 文章標題的字數(0為不限制)
- get_timespan_most_viewed_cat(0, ”, 10, 7, true, true, 0)
限定分類中在最近的數天內發表的最多閱覽數的文章 輸出回傳的型態為以<li>和</li>包圍的項目清單 (1.1.0以後適用)
第一個參數為 限定的分類ID(可以為單一的分類’數字’或是一堆的分類’陣列’)
第二個參數為 查詢文章的型態(’post’為文章 ‘page’為網頁 ”為兩者都要)
第三個參數為 輸出回傳的文章數量
第四個參數為 查詢的最近天數
第五個參數為 是否輸出(true時直接印出, false時回傳數值)
第六個參數為 是否包含機器人的閱覽數(true為包含, false為不包含)
第七個參數為 文章標題的字數(0為不限制)
- get_totalviews(true,true)
第一個參數為 是否輸出(true時直接印出, false時回傳數值)
第二個參數為 是否包含機器人的閱覽數(true為包含, false為不包含)
- Nov 25 Sun 2007 23:51
有關 TINYMCE 的修正
Step 1:修改tiny_mce-plog.js
修改 tiny_mce-plog.js
在 extended_valid_elements : 後方加入 embed[EnableContextMenu|src|autostart|loop|width|height]
如下:
extended_valid_elements : "a[class|name|href|target|title|onclick],img[class|src|border=0|alt|title|hspace|vspace|width|height|align|onmouseover|onmouseout|name],hr[class|width|size|noshade],font[face|size|color|style],span[class|align|style],embed[EnableContextMenu|src|autostart|loop|width|height]",
參考文章:
lifetype中文論壇文章
http://forum.lifetype.org.tw/index.php?topic=1445.msg8496#msg8496
Step 2:替換tiny_mce-plog-resourcelist.js
請參考lifetype中文論壇文章
http://forum.lifetype.org.tw/index.php?topic=1700.0
或james的文章
http://stu.dhjh.tp.edu.tw/plog/index.php?op=ViewArticle&articleId=978&blogId=3
範例:
http://hoher.idv.tw/plog/index.php?op=ViewArticle&articleId=1078&blogId=1
**為迴響區加入Tinymce的功能
我是參考lss的blog教學,如下:
http://blog.nlhs.tyc.edu.tw/post/2/63
Step 1:
系統調整設定,請參考lss的文章
Step 2:
在模版檔案commentform.template的最上面加入下面兩行
<script language="javascript" type="text/javascript" src="{$url->getBaseUrl()}/js/tinymce/jscripts/tiny_mce/tiny_mce.js"></script>
<script language="javascript" type="text/javascript" src="{$url->getBaseUrl()}/js/tinymce/jscripts/tiny_mce/tiny_mce-commentform.js"></script>
並將slime的plugin語法刪除,因為tinymce已經有內建表情符號,故我便把原來的表情符號plugin語法刪除
Step 3:
將下面內容存成 tiny_mce-commentform.js,並放在 /js/tinymce/jscripts/tiny_mce/ 目錄
(放置的路徑要與Step1的第二行相同)
tinyMCE.init({
mode : "textareas",
//theme : "advanced", // 這個是預設值,所以可以省略!
relative_urls : false, // 網址不使用相對路徑。
plugins : " emotions", // 啟用表情符號外掛。要加入其他外掛,則是用逗號分隔。請參考這裡。
theme_advanced_buttons1 : "" // 依序加入 粗/斜/底/刪/縮排/凸排/連結/取消連結/表情符號
+"bold,italic,underline,strikethrough,outdent,indent,link,unlink,emotions",
theme_advanced_buttons2 : "", // 第二工具列不要按鈕。
theme_advanced_buttons3 : "", // 第三工具列不要按鈕。
language : "zh_tw", // 使用繁體中文語系。請確認你有語系檔,我是自己做的中文化,沒做完。
theme_advanced_toolbar_location : "top", // 工具列靠上。
theme_advanced_toolbar_align : "left", // 工具列靠左。
force_p_newlines : false // 讓按 Enter 由 <p> (段落) 改成 <br> (換行) 。請參考這裡。
force_br_newlines : true // 但改好後發現在打文字時無法段行,才發現要另外加入
})
force_br_newlines : true 是後來發現無法斷行,在該篇文章的迴響區看到解決方法的!!!
language : "zh_tw", 我的則是改成 zh_tw_utf8(參考Step4)
theme_advanced_buttons1 : 增加功能 (參考Step6)
Step 4:將語系檔放置相對目錄
我的目錄為==>/js/tinymce/jscripts/tiny_mce/langs/
我在step2裡的設定為language : "zh_tw_utf8",故將原本舊版tinymce裡的語系檔
zh_tw_utf8.js 放到相對目錄,新版沒這個語系
Step 5: 修改表情符號(非必要步驟)
因為對於內建的表情符號覺得笑點不夠,所以自行到網路上的一些討論版抓取圖檔
把原把tinymce裡的表情符號皆修改掉,表情符號放置的路徑如下
/js/tinymce/jscripts/tiny_mce/plugins/emotions/images/
將下載下來的檔名修改成目錄裡的相對檔名即可
範例參考:下方迴響區
http://hoher.idv.tw/plog/index.php?op=ViewArticle&articleId=1080&blogId=1
Step6: 修改迴響區的功能選項(非必要)
我增加了插入圖片的功能,但這個功能是非必要,也有人建議不要增加
修改檔案 tiny_mce-commentform.js
如下
theme_advanced_buttons1 : "" // 依序加入 粗/斜/底/刪/縮排/凸排/連結/取消連結/表情符號
+"bold,italic,underline,strikethrough,outdent,indent,link,unlink,emotions",
在下方功能代碼加入要增加的功能,例如我加入插入圖片功能(image),修改如下
theme_advanced_buttons1 : "" // 依序加入 粗/斜/底/刪/縮排/凸排/連結/取消連結/表情符號
+"bold,italic,underline,strikethrough,outdent,indent,link,unlink,emotions,image",
如果還想加入更多的功能,你可以參考tiny_mce-plog.js裡的代碼來加入
****編輯區字體大小的調整
請參考阿駕零零壹的文章
http://twntwn.info/blog/ajer001/archives/553
修改時我是將所有font-size: 12px;
改成font-size: 14px;
以上感謝
lss http://blog.nlhs.tyc.edu.tw/2
James http://stu.dhjh.tp.edu.tw/plog/3
Jerome http://beb.anyday.com.tw/
阿駕零零壹 http://twntwn.info/blog/ajer001/
華龍國小Lifetype學習網 http://plog.hlps.tcc.edu.tw/plog/blog/2
阿杰老師的部落格實驗室
- Nov 25 Sun 2007 22:09
移植 LifeType 1.0 模板到 LifeType 1.2
移植 LifeType 1.0.6 模板到 LifeType 1.2.5
一、分頁功能:
這是 LT1.1 的新功能,可以在網誌的最下方顯示分頁。必須在main.template上加入
{pager style="links"}
但在中文語系下,用上一篇、下一篇來描述分頁似乎不太貼切,James在LifeType中文文件裡有這一篇「文章分頁」有詳細的說明與補充,將上面的語法改成
{pager style="links" previous="«上一頁" next="下一頁»"}
另外 main.template 裡也需做部分修改
需將
{assign var="postDate" value=$post->getDateObject()}
{if $prevDay != $postDate->getDay()}
<H2 class=date>{$locale->formatDate($postDate,"%B %d, %Y")}</H2>
{/if}
{assign var="prevDay" value=$post->getDay()}
改成
{assign var="postDate" value=$post->getDateObject()}
{assign var="postDateValue" value=$locale->formatDate($postDate,"%B %d, %Y")}
{if $prevDayValue != $postDateValue}
<H2 class=date>{$locale->formatDate($postDate,"%B %d, %Y")}</H2>
{/if}
{assign var="prevDay" value=$post->getDateObject()}
{assign var="prevDayValue" value=$locale->formatDate($postDate,"%B %d, %Y")}
來源:秀水國民小學網路日誌